Setting Up the Main Menu in the UUA WordPress Theme
Getting Started
If you are installing the UUA WordPress Theme for Congregations, ask questions here.
The menu menu, also known as the primary navigation menu, appears across the top of every page, below the congregation name, logo, and tagline. It’s the primary way people find their way around your site (aside from searching). Almost every page on your site should be on the main menu.
See Configuring the Menus to make sure that the Main Menu displays at the top of your pages.
The UUA did extensive testing about what labels and groupings congregational websites should use for their main menu, and it’s explained on Recommended Menu Structure and Pages. If you load the demo content, the recommended main menu will already be in place, ready for you to adapt to your congregation.
What’s Tricky about the Main Menu
Unlike the other menus, the main menu represents the organization of your site. The URLs of each page should match the location of the page on the main menu. For example, if the “Music and Choir” page is on the “Worship” menu, its URL should be:
http://your-congregation.org/worship/music-and-choir
Removing the last section of a URL (like “/music-and-choir”) should always lead the user to a valid page (like http://your-congregation.org/worship).
As a result, adding or moving pages on the main menu is a two-step process:
- Edit the page and specify what menu it goes on. When you save the page, WordPress creates the URL to that page.
- Edit the main menu and put the page where it goes.
It would be nice if we didn’t have to do that second step, but we do.
Tip: You can keep your URLs short by editing the path before you save it. The “Permalink” setting at the top of the edit page enables you to edit the last section of the URL. All but the last section is based on your site’s domain name and the path to the parent page on the menu, so you can’t edit those. For example, if the “Music and Choir” page is on the “Worship” menu and the URL of the “Worship” page is “http://your-congregation.org/worship”, you can’t edit that part.
Warning: If you change page URLs after they are published, links to the will be broken. Consider installing the Quick Redirects plugin (or another redirect plugin) so you can create a redirect (like a forwarding address) from the old address to the new one.
Displaying the Menus Page
To handle the second step — putting or moving pages on the main menu — you need to display the Menus page.
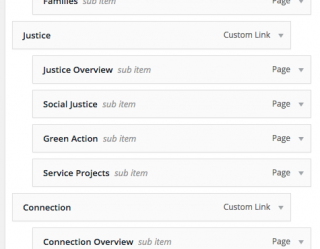
- Choose Appearance > Menus from the Dashboard. You see the Menus page with the Edit Menus tab selected, shown below.
- In the “Select a menu to edit” box, choose the Main Menu and then click Select.
- Be sure to click “Save Menu” to save your changes before leaving the Menus page.
Adding Pages to the Main Menu
First Step: Edit the page.
- Create or edit the page.
- On the edit page, in the righthand column, in the Page Attribute box, set the Parent to the menu that this page will be on. (Put another way, choose the page that will be the parent of this page in the menu structure.)
- When you click the Publish or Update button to save this change to the page, WordPress creates or updates the address of this page, which you can see in the Permalink link, just below the page title box on the edit page.
- The first part of the Permalink (the part that’s not bold) is the address of the parent page, which you can’t change from this page. Click Edit to change the last part of the permalink. WordPress uses the name of the page to create this last part, and you can usually shorten it while maintaining identifying information about the page.
Second Step: Edit the main menu.
- Open the Menus page (Appearance > Menus) and select the Main Menu.
- Find the new page in the Pages list in the left-hand column, click its checkbox, and click the “Add to Menu” button.
- WordPress adds it to the very bottom of the menu. (How annoying!) Scroll down to find it there, and drag it up to where it should be. Indent it under its parent page.
- If you want the link on the menu to be shorter than the full page title, click the down-arrow at the right end of the menu item and type the shorter text in the Navigation Label box.
- Click the Save Menu button to save your changes.
Moving Pages on the Main Menu
First Step: Edit the page.
- Edit the page.
- On the edit page, in the righthand column, in the Page Attribute box, set the Parent to the menu that this page will be on.
- When you click the Update button to save this change to the page, WordPress updates the address of this page, which you can see in the Permalink link, just below the page title box on the edit page.
- If other pages link to this page, consider installing the Quick Redirects plugin (or another redirect plugin) so you can create a redirect (like a forwarding address) from the old address to the new one.
Second Step: Edit the main menu.
- Open the Menus page (Appearance > Menus) and select the Main Menu.
- Find the page you moved in the Menu Structure list in the righthand column.
- Drag it to its new location, indented under its parent page.
- Click the Save Menu button to save your changes.
A Note about Top Level Menu Items
While some website main menus (including UUA.org’s) including top-level links at the top that both open the menu and link to a page, some designers consider this to be confusing for users who don’t know whether the same button will open a menu or take them to a new page, and they would often have trouble accessing the top level page or making the dropdown work properly.
The UUA Theme uses a null link for top-level menu items and not a page. If you create new top-level menu items, create a custom link with “#” (a null link) as the URL, as shown here:

The Left Sidebar Menu
The left sidebar menu is a subsection of the main menu. It’s generated automatically for each page, and shows all the pages below the top-level ancestor (parent) of the current page in the menu structure. This gives the user a sense of the pages that are “near” this page in the structure — pages on related topics.
For example, on the page About Us > Our Beliefs > About Unitarian Universalism, About Us would be considered the top-level ancestor, so the left sidebar menu displays all the pages on the About Us menu.
If you want to override the left sidebar menu, you can add a menu in the left-hand-sidebar widget area.