Configuring Your Congregation’s Information, Logo, and Colors

Getting Started
If you are installing the UUA WordPress Theme for Congregations, ask questions here.
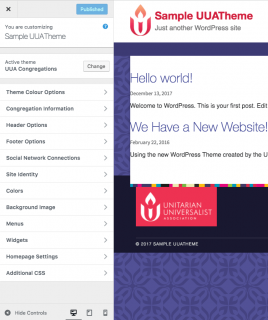
To enter your congregations’s name, address, logo, color scheme, and background, choose Appearance > Customize from the Dashboard. (Or, choose Customize from the admin menu at the top.) You see the customization menu down the left side of the page.
As you make changes to these options, you can click the Save button at the top and then see how your changes look.
Tip: Open a second browser window (Ctrl-N or Cmd-N) or a new tab (Ctrl-T or Cmd-T) and look at your site there. Reload the page (Ctrl-R or Cmd-R) to see your changes.
Theme Color Options: Choose Dark Blue, Grey Red, or Aqua Green. These colors appear in the header text and the background of the main menu. If you use the default UUA-logo-tile wallpaper as your background, its color changes, too. *See bottom of page for hex codes.
Congregation information: Enter your address. Don’t enter a P.O. box; this address displays a Google Map to your congregation in the Utility (header) menu at the top of each page.
Header Options: Here’s where you enter your congregation’s logo (if you have one) and text to appear on the righthand side of the header on each page.
If your congregation has a logo, you can display it in the header of each page. However, you have to make a version of the logo that includes your congregation name (and tagline, if you want one), formatted to be horizontal. This logo replaces the congregation name and tagline in the header. You can use a paint program, or even a word processor and a screen capture program, to make an image of your logo and your congregation name. Then click “Select image” under the Logo Image heading and upload your logo file.
If you don’t have a logo, or don’t have one formatted to include your congregation name, leave the Logo Image blank, and you’ll see the UUA logo in that spot.
On the righthand side of the header on each page is a space for a short piece of text. We strongly suggest that you put the time of your weekly worship service, so that visitors to your site have no trouble finding that at a glance. Type something like “Sunday Services at 10:00 am) in the Header Text box.
Footer Options: Here’s where you configure the links from Welcoming Congregation and Green Sanctuary logos in the footer.
By default, the footer of each page includes a link about the Welcoming Congregation and Green Sanctuary programs that many congregations have completed. If you choose to display those logos, you can set where they link to. The theme comes with the logos linking to the UUA.org pages about the programs. To replace these links with links to your own pages, enter the URLs in the two boxes.
Social Network Connections: If your congregation has a Facebook page, Twitter handle, YouTube channel, Pinterest page, Instagram account, or Google Plus page, enter their URLs so that they appear in the header and footer of each page. If you don’t have an account, leave the box blank.
Site Identity: Enter your congregation’s name as the Site Title and your tagline or slogan, if you have one.
If your congregation has a logo, set the Site Icon to a small version or it (about 512×512 pixels). This icon appears as the “favicon” on browser tabs that display your website pages and as the icon on phones and tablets for people who add your website an an app button. Leave this blank to use the UUA logo.
Colors: The background color for the theme is usually white, but you can set it to another color.
Background image: The UUA Theme sets the content area width to a maximum width, so that lines of text don’t get uncomfortably long to read. To the left and right of the content area is a background image. By default, it’s a wallpaper that consists of the UUA logo repeated at an angle. You can upload a different image by clicking Background Image. The image can be large enough to fill even the largest screen, or it can be small and you can choose a Background Repeat — see what looks good.
You can leave the last four options (Menu, Widgets, Homepage Settings, and Additional CSS) alone for now.
Click Publish at the top left of the page to save your changes. You can always make more changes later. When the button changes to say “Published”, click the X to return to the Dashboard.
Continue to set up your site by setting up your date and time formats.
More about Colors
The hex codes for the various color options for the theme are:
- Blue: #343368 (menu bar) / #3e3d7e (menu bar selection) / #3c3b76 (pattern foreground) / #48488b (pattern background)
- Gold: #feb513 (banner background) / #fed160 (banner buttons)
- Grey: #e3e4e4 (pattern foreground) / #f9f9f9 (pattern & banner background)
- Red: #a1193a (menu bar, banner buttons) / #74142b (menu bar selection)
- Aqua: #005568 (menu bar) / #004250 (menu bar selection) / #008ba9 (pattern foreground) / #00a2c6 (pattern background)
- Green: #96bb34 (banner background) / #657d25 (banner buttons)
You can find all our color codes and accessibility suggestions for using them.