Configuring Your Congregation's Homepage Using the UUA WordPress Theme
Getting Started
If you are installing the UUA WordPress Theme for Congregations, ask questions here.
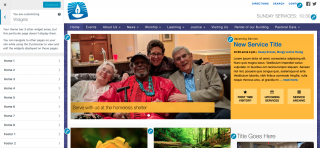
In order to keep the homepage content fairly flexible, the UUA Theme homepage is made up of eight widgets, two in the first row and three in the second and third rows.
Important: These widgets are controlled not by the page called ‘Home’, but rather under Appearance > Widgets within the admin menu. (This menu option appears only for those logged in as Administrators). Some widgets are enabled by particular plugins, so if you haven’t enabled those plugins, those widgets won’t be available for use.
Starting with version 1.3.0 of the theme, you can also edit the homepage content at Appearance > Customize > Widgets, as described below.
While you can use those widget areas for any content you like, the demo is set up with widgets as described in “Homepage Widgets” below.
Basic Homepage Settings
Choose Appearance > Customize and click the Homepage Settings option in the left column. Change the “Your homepage displays” setting to “A static page” and then select the page called “Home” or click “+ Add New Page” to create one.
Click the Publish button and the X to leave the Customizing page.
Assigning Widgets to the Homepage
Choose Appearance > Customize on the Dashboard menu and then click Widgets in the left column. You’ll see the list of Widgets areas:

If you use version 1.3.0 or later, you’ll see little blue pencil icons in the upper left corner of each homepage widget. Click the icon to select the widget and display its settings in the left column. With any version of the theme, you can choose the “Home 1”, “Home 2”, “Home 3”, etc. through “Home 8” widget areas from the left column to open them and display their settings.
If no widget appears in a widget area, you can click “Add a Widget” to add one.

Viewing Your Changes
To see the changes you’ve made to a widget, click the Apply button. When finished, publish your changes by clicking the Publish button at the top of the left column; or click the gear icon for additional saving options.
Tip: Open two tabs in your browser, or two browser windows. View the home page in one and the Appearance > Customize view in the other. After saving your changes, switch to where the homepage is displayed and press Ctrl-R to refresh it and see your changes.
Homepage Widgets
Row 1, Left to Right
Home 1: Video or Carousel
This widget controls the central image/video box. It can display either a video or a carousel (slideshow) of images with text. The UUA theme originally recommended the CBT Bootstrap Carousel plugin, which is no longer actively supported. Instead, use the MetaSlider plugin.
To choose a video:
- Select the “Home 1” widget area and add a Video widget.
- Click the “Add Video” button.
- Click the “Insert from URL” link on the left side of the page.
- Paste in the URL of the YouTube or Vimeo video and click “Add to Widget”.
- Click the Save button.
To choose a carousel using the (unsupported) CPT Bootstrap Carousel plugin
- Add the images to your carousel:
- Choose Carousel on the Dashboard.
- Click Add New. You see a form to fill out about the slide. The Title is what will be displayed on the slider bar.
- On the right-hand sidebar, look for the block called “Featured Image”. (You can grab and drag it to the top of the sidebar so you won’t have to go looking for it each time.)
- Using the Featured Image box, select from your media library or upload from your computer the image you want to add to the carousel.
- Select the category (or categories) the picture belongs to.
- Add other details on the page as desired
- Click Publish or Update to save your slide.
- Repeat for as many pictures as you want to display.
- Note: The page sizes the carousel height based on the first image. You may need to adjust image sizes to get the carousel to look right.
- Configure widget for “Home 1” to show the carousel:
- From the Dashboard, choose Appearance > Customize.
- Select Widgets, then the Home 1 widget area.
- If it doesn’t already contain a Text widget, add one.
- Click the down-arrow on the Text widget to edit it.
- In the Content box, enter: [image-carousel]
Images look best in the carousel when the size is 940 x 588 pixels.
You can display a carousel on any page by enter the shortcode [image-carousel] in the text of the page.
To choose a carousel using the MetaSlider plugin
Since version 1.3.0, the theme supports the MetaSlider plugin, which is widely used and well supported.
- Follow these MetaSlider instructions to create a slideshow and add images to it.
- Configure widget for “Home 1” to show the carousel:
- From the Dashboard, choose Appearance > Customize.
- Select Widgets, then the Home 1 widget area.
- Add a MetaSlider widget.
- Select the slideshow you want to display.
- Click Publish to update the homepage.
Home 2: Upcoming Service
If it isn’t already in place, insert the UUA Featured Upcoming Service Widget (not the similarly-named UUA Upcoming ServicesList Widget). This is enabled by the Services plugin.
Title: Enter the title you want to appear above the upcoming service, something like “This Sunday” or “Upcoming Service”. The demo site uses “NEXT SERVICE”.
Link to Upcoming Services: Probably http:<yoursite>/worship/upcoming-worship-services/
Link to Service Archive: Probably http:<yoursite>/worship/past-worship-services/
Link to First Time Visitor: Probably http:<yoursite>/connection/visiting-us/
Click the Save button.
Keep your services up-to-date by filling in the information in Services.
Row 2, Left to Right
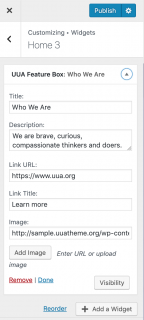
This row is comprised of three “UUA Featured Boxes.” Choose three things you want to feature about your congregation with images and text. Put Text, Image, or other widgets into Home 3, Home 4, and Home 5.
The recommended image size is 360 x 270 pixels.
Row 3, Left to Right
Home 6: Recent News
This is generated by a widget from the recommended plugin List Category Posts. (You could also use the regular WordPress Recent Posts widget.) See How News Posts Work.
Drag the “List Category Posts” widget to the “Home 6” area and set its Category to “News”.
Home 7: Upcoming Events
These are generated by a widget from the recommended plugin Events Manager. (You could also use The Events Calendar, they both have upcoming events widgets.)
Drag the “Events” widget to the “Home 7” area.
Home: 8 Testimonials
These first-person accounts from participants in your congregation are stored in the WooThemes Testimonials plugin and displayed by its widget.
Drag the “Testimonials: Member Stories” widget to the “Home 8” area. Click the down-arrow to expand the widget so you can enter a title for the box and specify what information to display about the testimonial.